.png)
.png)
2022:5 weeks/class project
Yifei Z, Andres V, Raymond W
Product Designer
UI Interface
Amazon Prime members in the United States reach up to 163.5 million in 2022. Amazon shopping is rank #3 under shopping categories. Therefore, there’s a lot of Amazon User in the United States. My team was curious about how to improve customers online shopping experience during the holiday season. In 5-weeks, my team and I collaborated on extensive user research and prototyping to redesign Amazon’s mobile interface for smoother shopping experience.
1. User are frustrated with Amazon’s search engine (mobile app).
2. User are unable to find the (specific) product that they want.
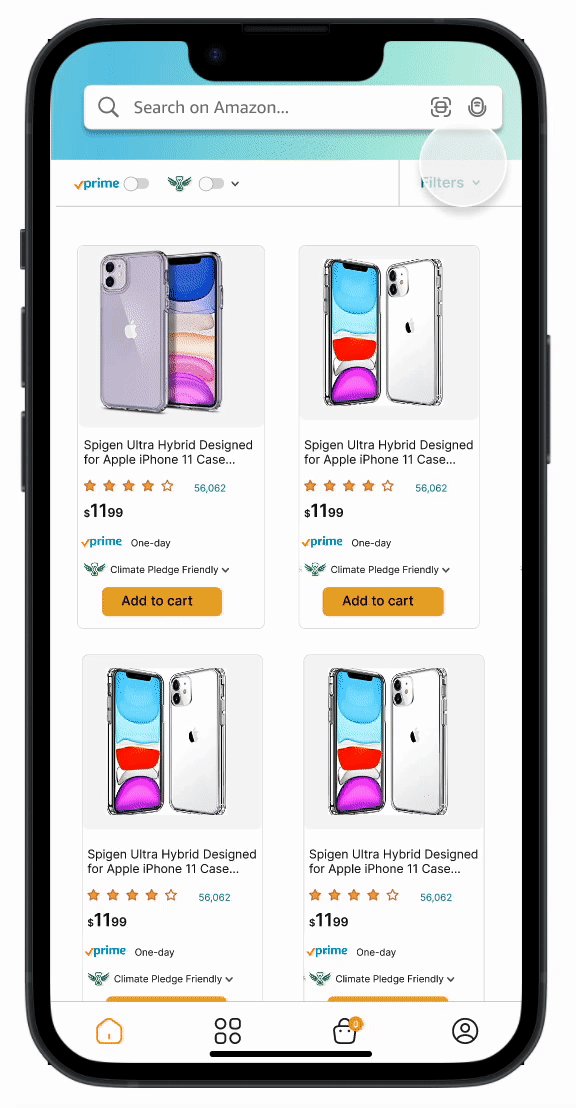
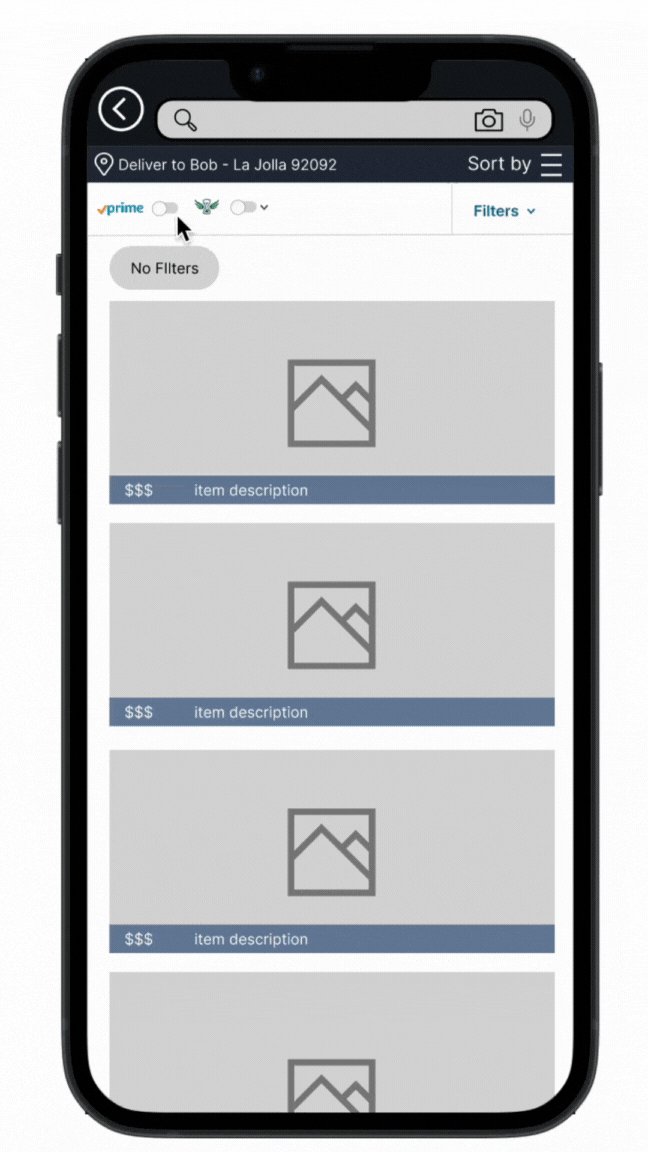
Focusing on improving the Amazon mobile FILTER to to be more user friendly and efficient.
My team perform user testing on Amazon's mobile filter by conducting tasks on border range of users, specifically Gen Z and Millennials with buying power. Our user testing revealed that:
1. User face difficulty keeping track of what filters they have selected and finding the appropriate filters that they need.
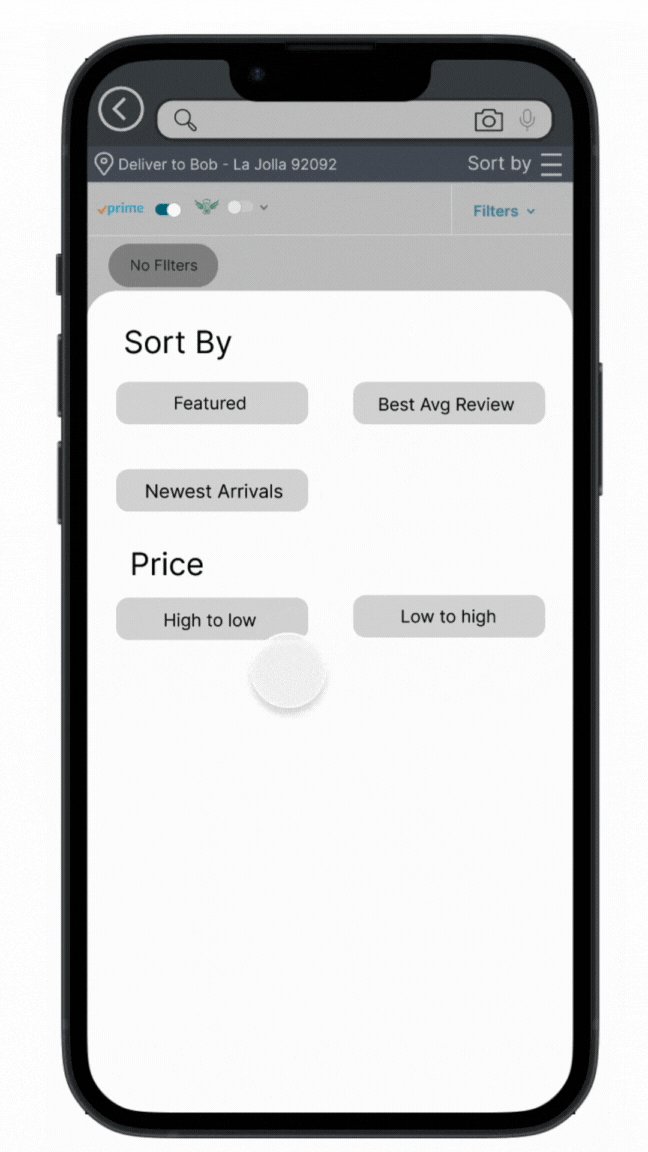
2. Some of the features that they expect to be stand alone buttons to be under filters such as “sort by”.
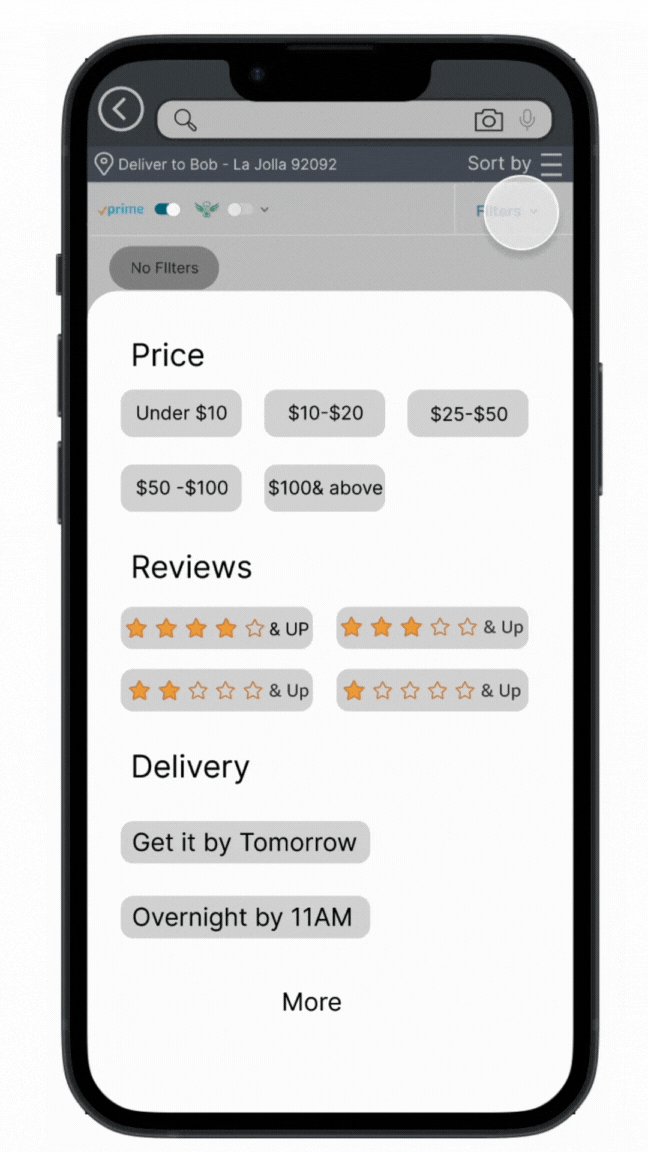
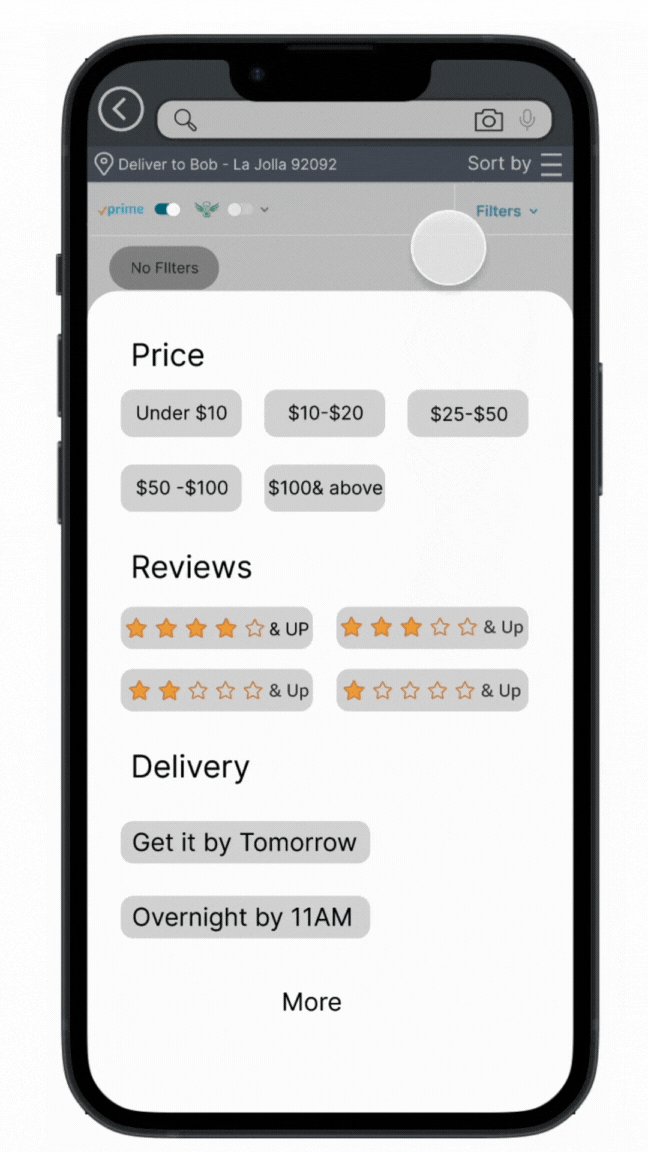
3. Overwhelming selection that are available to the user at once and the lack of organization.
Additionally we discover some physical constraints during our user testing, many user have difficult time reaching left side of the filter options and the design layout can be unnatural mobile user.
Based on user research, my team developed initial sketches to brainstorm the most effective way to integrate our solution with the Amazon shopping experience. We focused on improving the usability and cohesiveness of the Amazon filter specifically for mobile users.
.svg)
The sketches were aimed at identifying methods to enhance the efficiency of the Amazon's filter tab.
Testing......
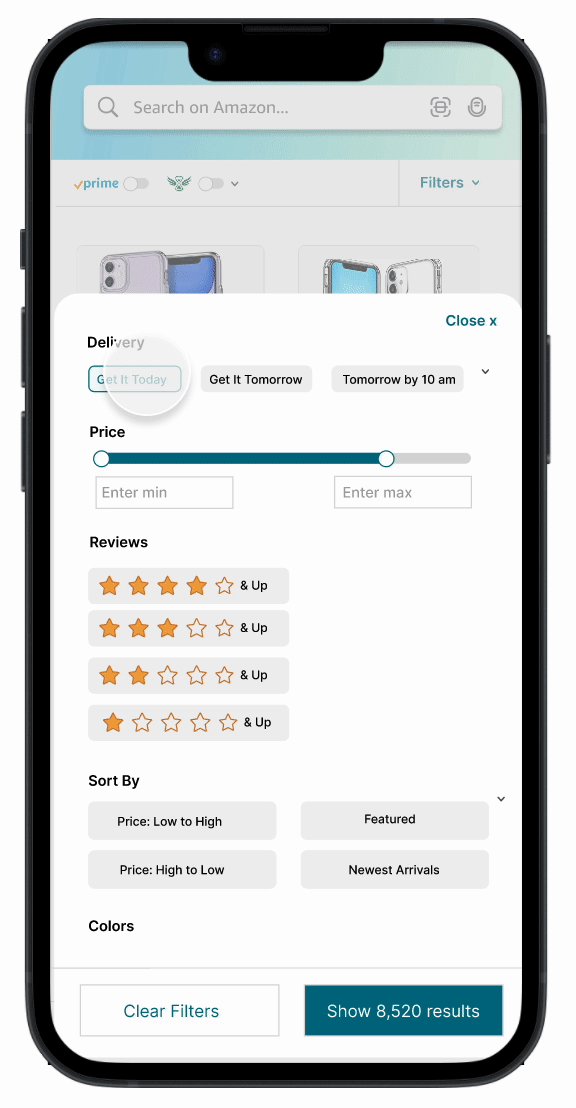
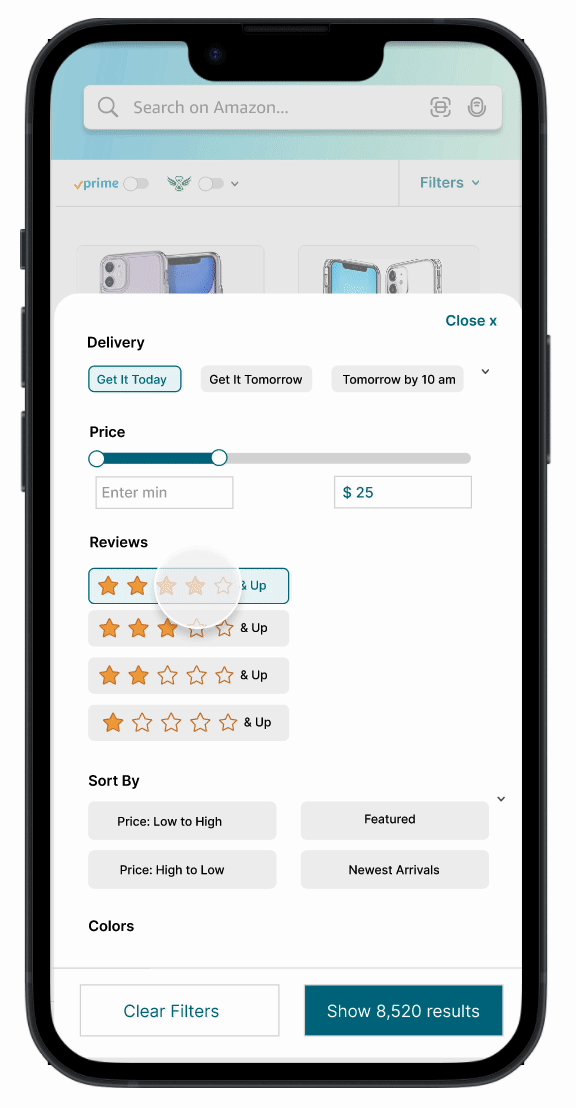
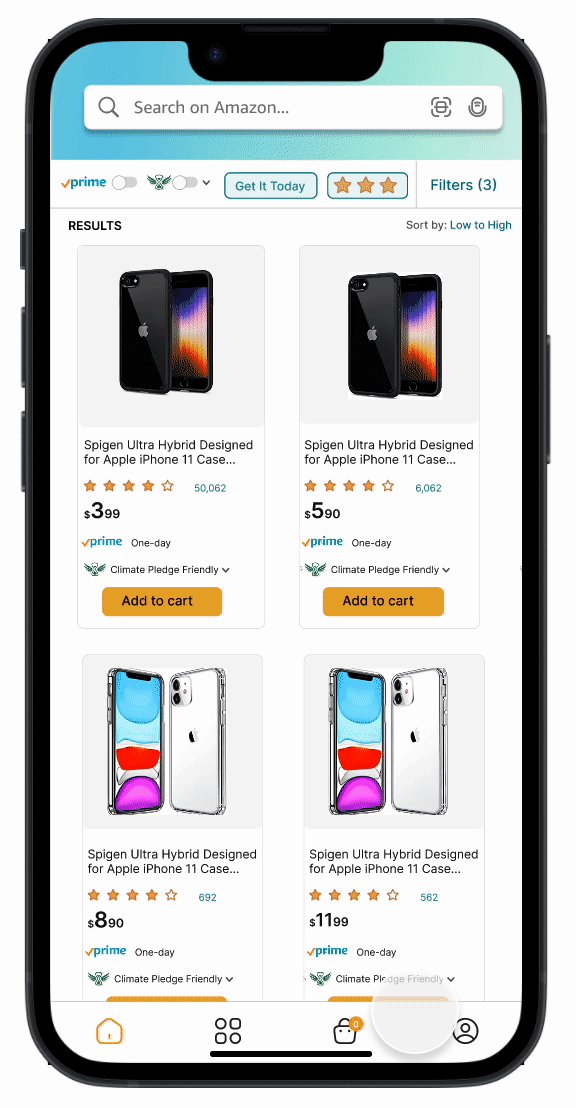
Based on our initial sketches, we worked together on designing the user interface for the new features. To evaluate how well our features fit into the shopping process and determine if users would utilize them, we conducted tests with 8 individuals using our wireframes.
FeedBack
- The expand of the filter make it easier for user to scroll and click
- User like the sort by feature but is might be better to include it in the filter tab

Taking the feedback from our user testing, we iterated on our designs to create hi-fidelity prototypes.
.svg)
.svg)